Interactive demo for cybersecurity product
About the project
Security Suite is the flagship product of SecureAge, a Singapore-based cybersecurity company providing data protection. In this project, I aimed to create an interactive demo using the actual product UI, going beyond existing illustration/cartoon-style videos to demonstrate how the product works in action, providing a more engaging experience.
My role
As a creative designer, one of my main objectives was to enhance the sales and visibility of the products by discovering the most effective ways to showcase it on our website. I led this project by conducting research, communicating and collaborating with stakeholders including C levels, and creating web pages and demos.

Research
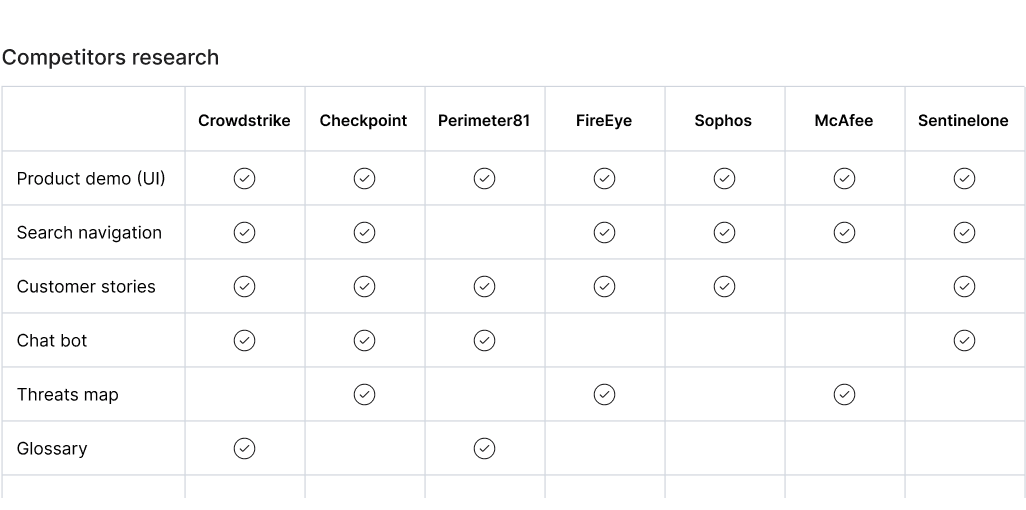
I conducted competitive research to identify the strengths and common trends among our competitors, determining how we could leverage these insights to improve our product. I found that nearly all competitors showcase their main product interfaces through images, videos, or demos. Displaying the product UI enhances user experience, allowing potential customers to interact with the product in a virtual environment.

At that time, the Security Suite had an outdated UI design that required a makeover. As a result, the product's look and features weren't visually shown on the website with its actual UI; instead, it was explained through text and an illustrative product video. Live demos were exclusively provided to customers who contacted the sales team or made a request via email.
Ideate
I conducted quick research on various methods of showcasing UI, ranging from static images and guided product tours to interactive demo software. Taking into account our budget, manpower, and the nature of our product, I proposed the following approach:
Focused presentation
Instead of showing the entire design from start to finish, zoom in on essential parts, compensating for our outdated UI by focusing on the most relevant features.
Utilize available resources
Rather than hiring an agency or purchasing demo software, I collaborated with our web developer and acquired video editing skills myself to create the necessary materials.
GIF format
Given how the Security Suite functions, such as instantly encrypting folders and changing icons when moved, a GIF format would be more effective than static images, providing a dynamic view of the software in action.
Interactive experience
To create a more engaging experience, I aimed to prompt users to click through each step rather than simply playing a video from start to finish.
Scenario-based demonstration
Picture users in their work environment, navigating through tasks like checking emails, editing documents, and sharing files. This approach offers a more relatable and practical experience to users.
Structure
After finalizing the overall idea, my first step was to meet with the COO, who has extensive experience showcasing live demos to customers, to discuss and get feedback on the customer-targeted live demo.
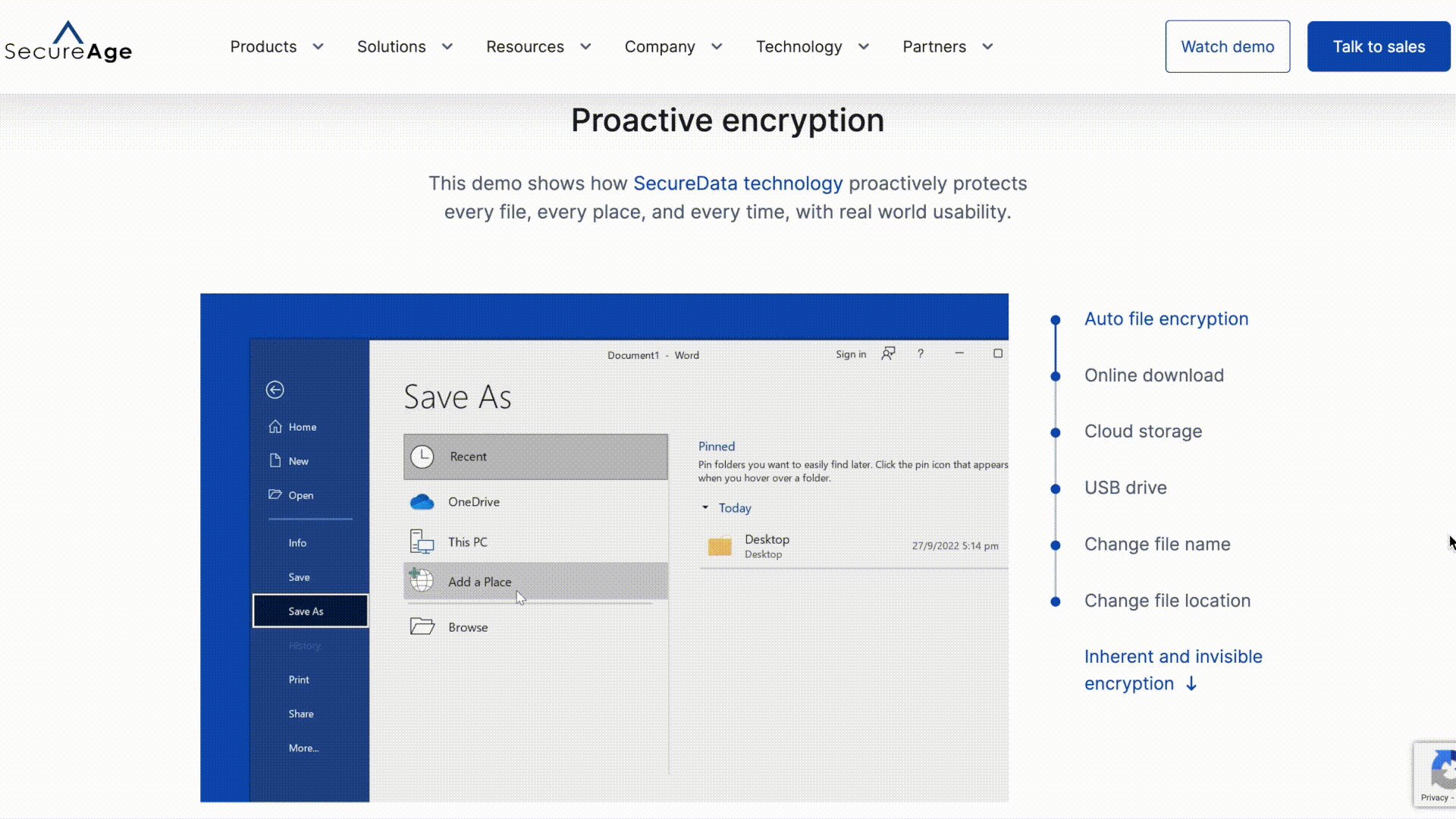
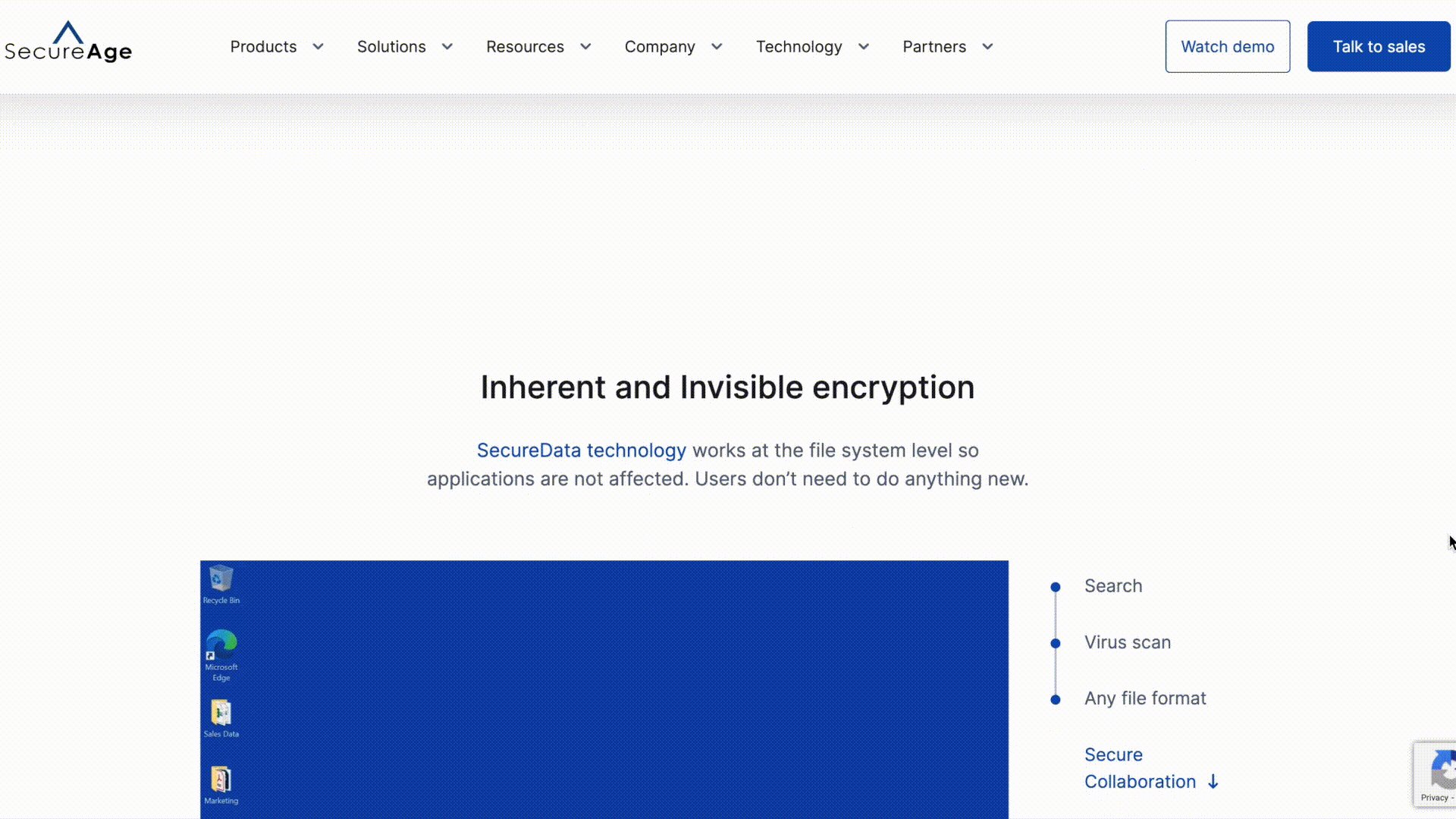
Together, we determined the key content for the demo, aiming to showcase the strengths and selling points of the Security Suite. Additionally, we identified practical features for customers' real-life situations, discussing effective ways to present them in the demo. The three main features we decided on are as follows: Proactive encryption, Invisible encryption, and Collaboration
Process
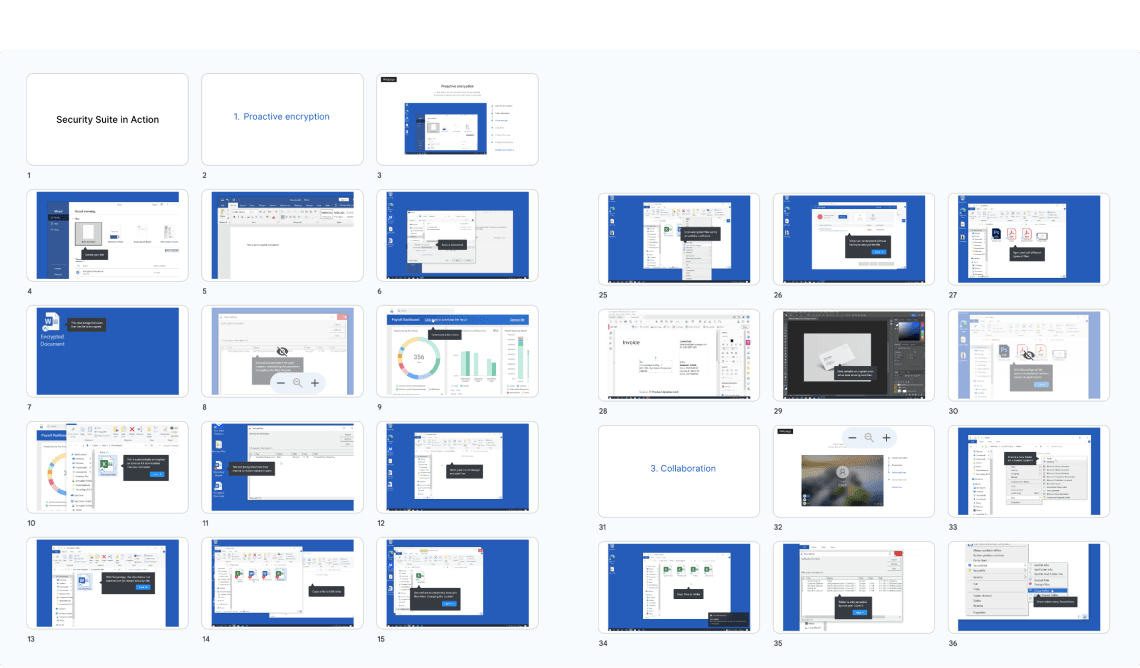
Storyboard and script
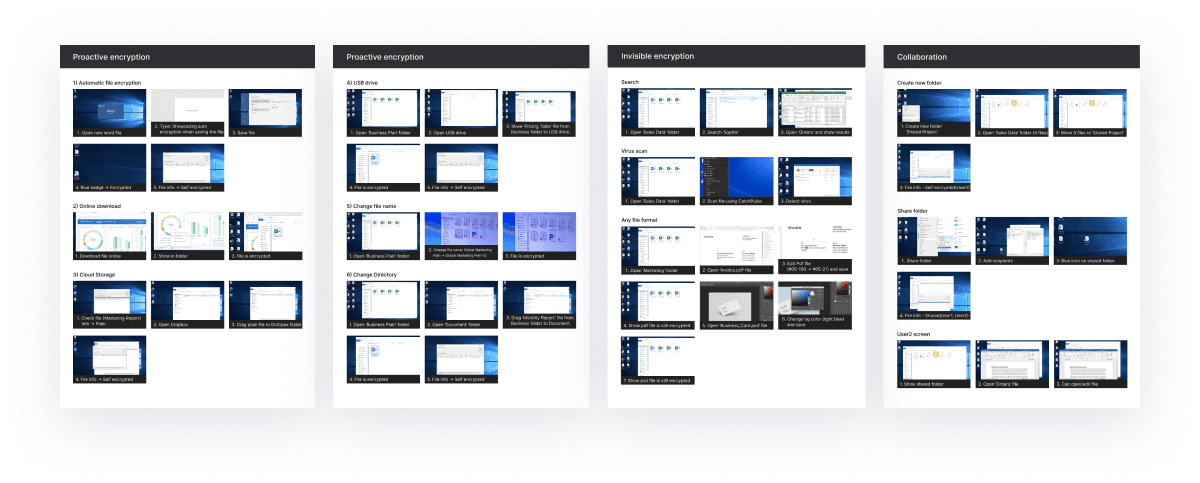
Based on the decided main features, I began sketching storyboards to present them most effectively. Starting with sketches, I created storyboards using screenshots to easily and intuitively share ideas with stakeholders. Based on these, I received feedback through several meetings with C-level executives and the technical director, finalizing the version accordingly.

Recording
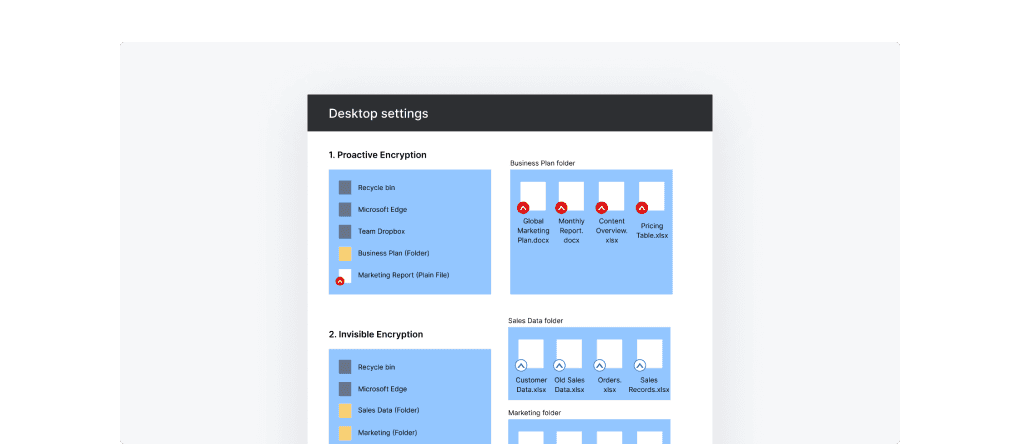
After finishing storyboards, I collaborated with the Sales engineer to start recording. I shared storyboard and provided guidelines for color, background, icons, and font sizes for the recording environment.

Editing
Within a short period, I quickly acquired basic editing skills in Premiere, completed the editing process, and shared the final version with stakeholders. We made the necessary revisions through multiple rounds of feedback.

Implement
Web design
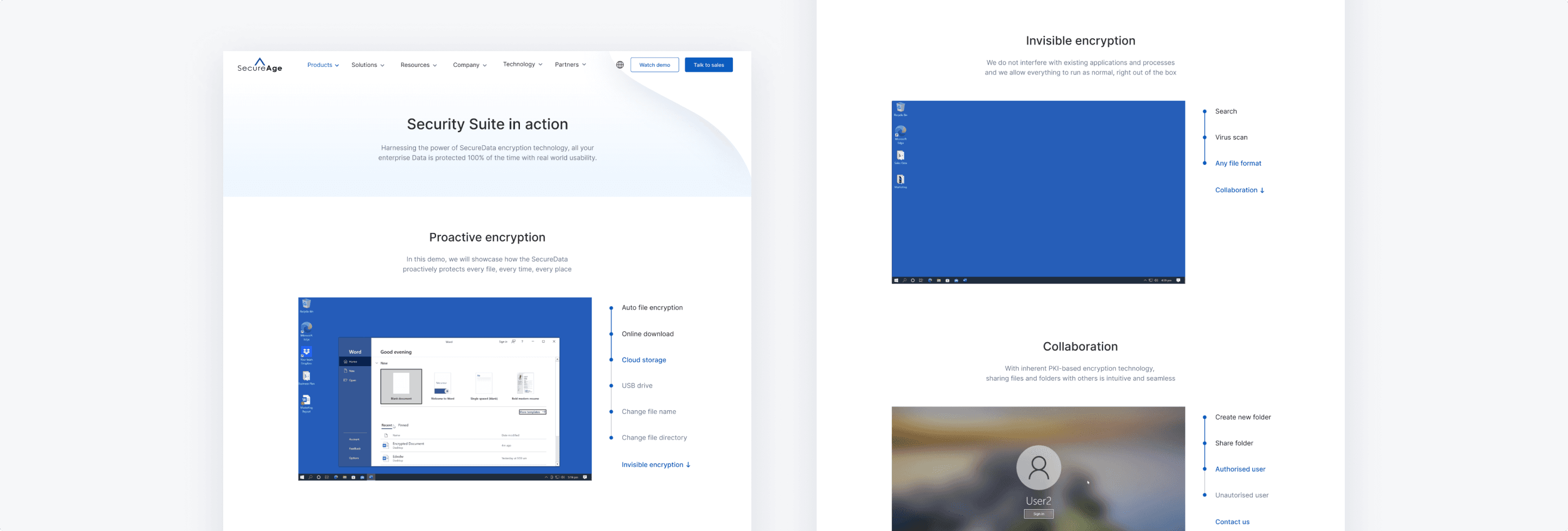
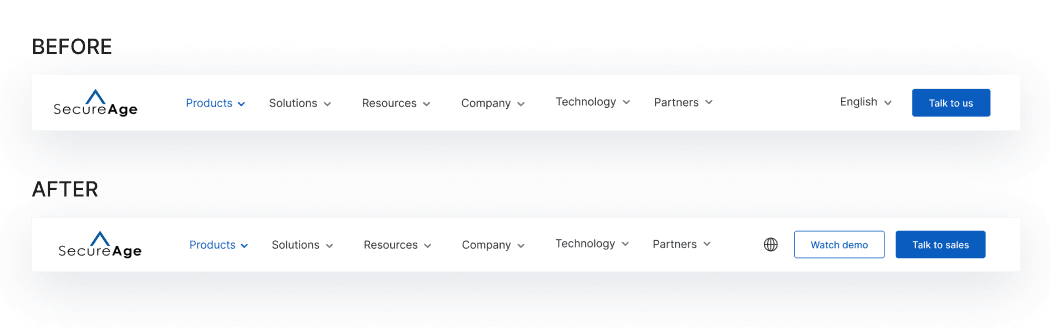
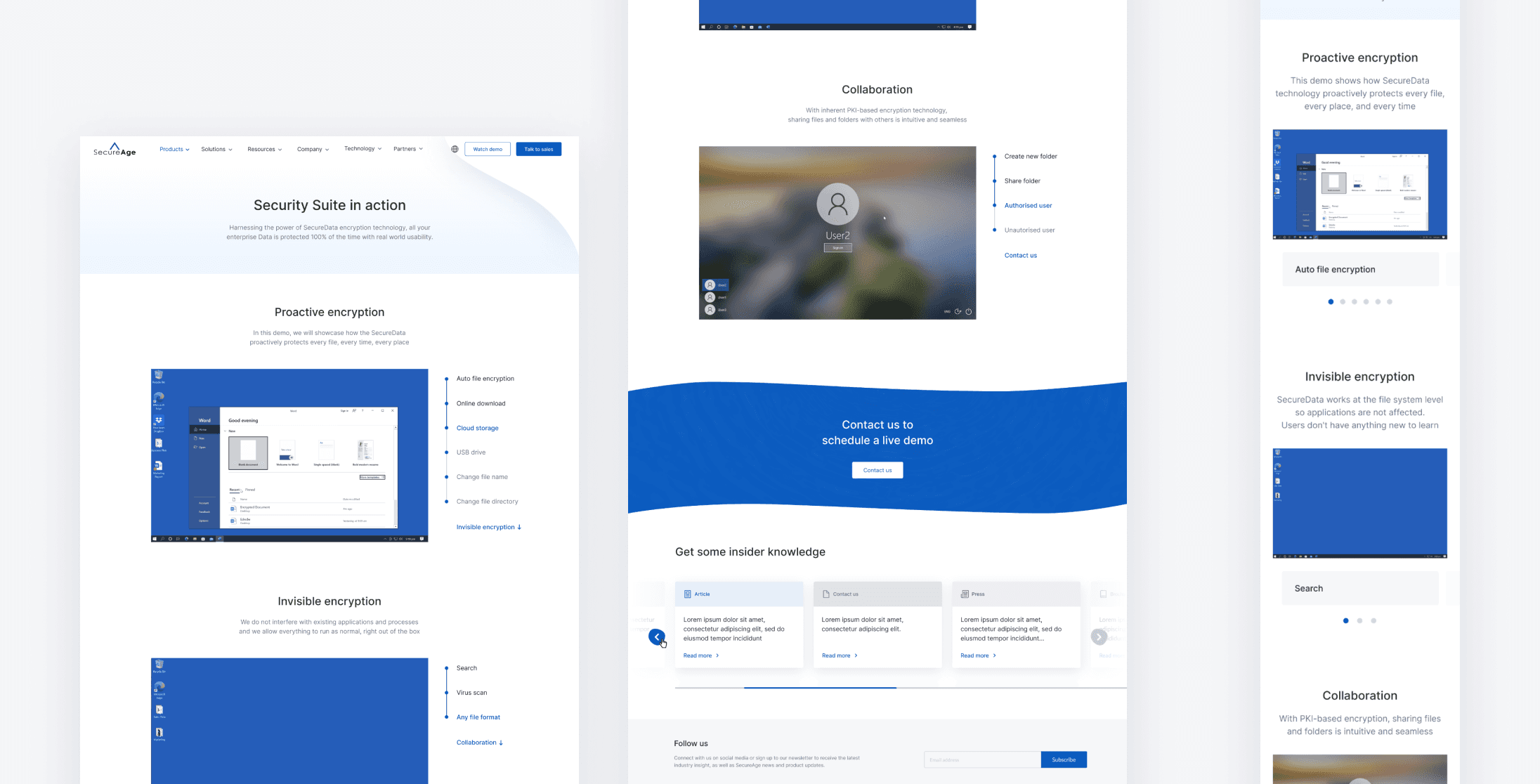
While finalizing the storyboards with the COO and sales team, I worked with the marketing team to implement them on the website. We decided to create a new page for the demo and add a second Call to Action (CTA) in the landing page header. Positioned as the second CTA alongside the existing primary CTA ("talk to us"), this strategy allows users to explore the demo before reaching out to the sales team.

Development
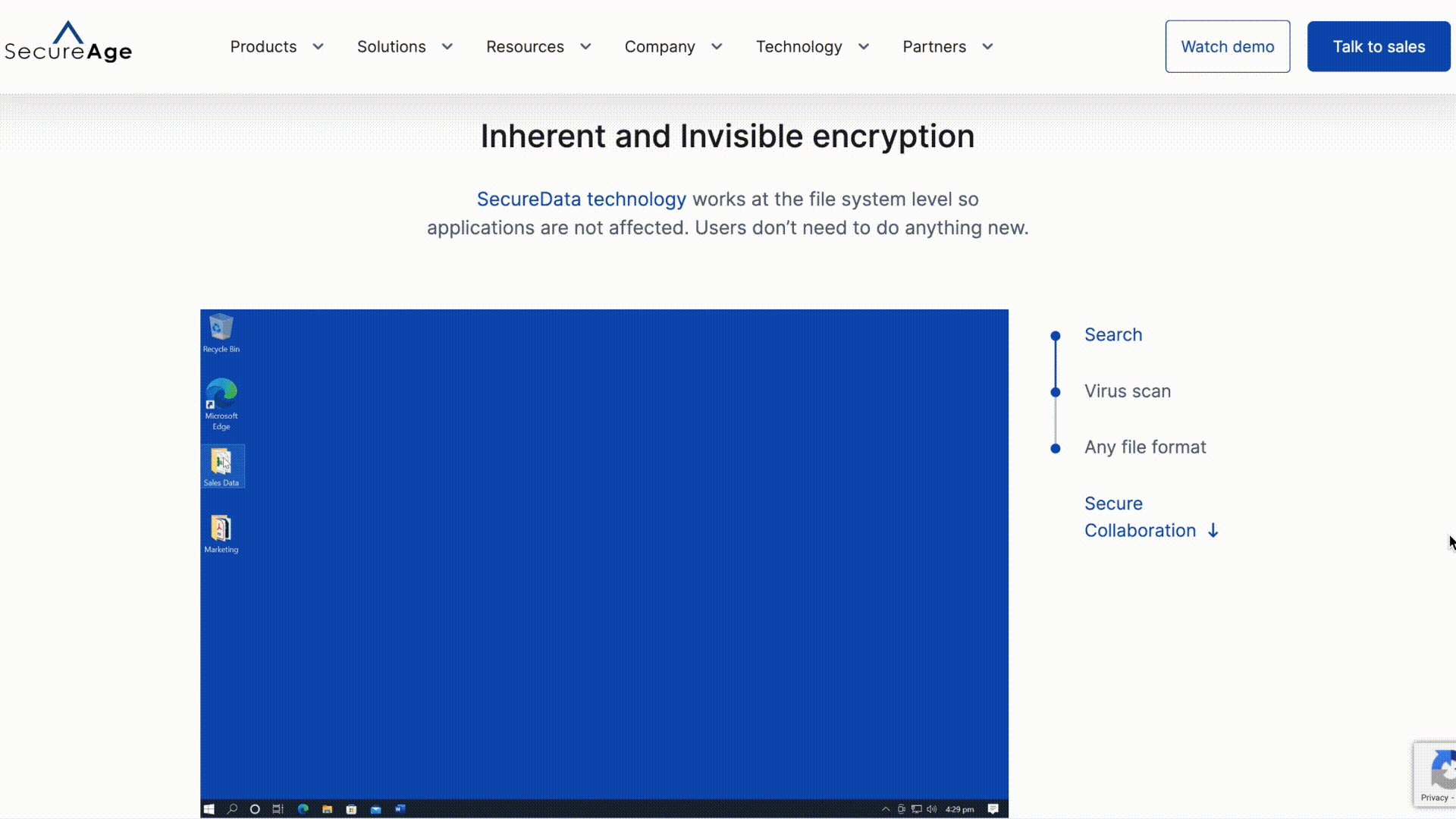
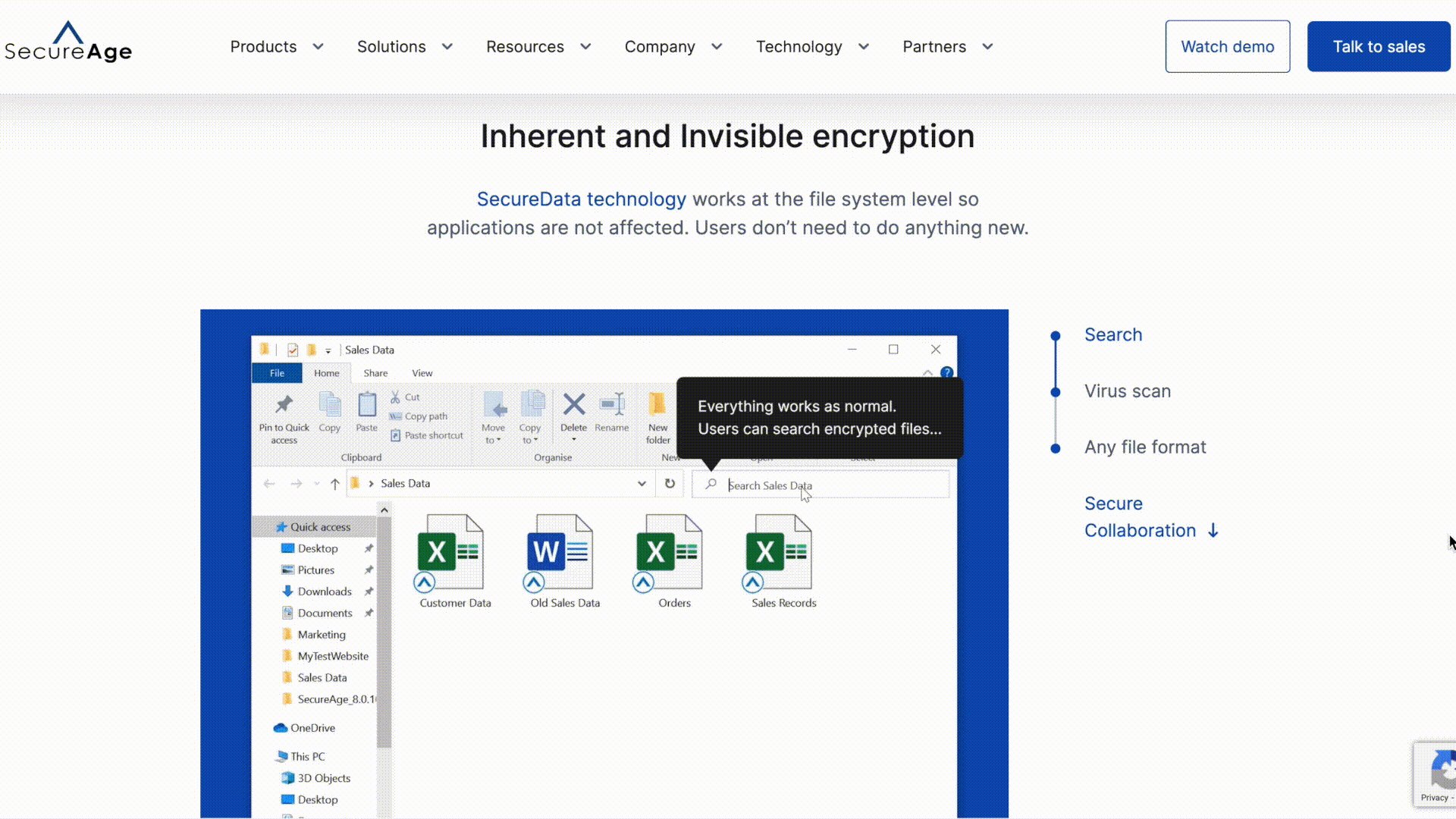
I collaborated closely with the web developer to implement the interactive demo through direct coding. We configured the page to play automatically as users opened and scrolled down, ensuring a seamless experience. To enhance viewer focus, only one feature is displayed on the screen at a time. Users can click to transition to the next screen, creating an engaging and interactive experience.

Mobile
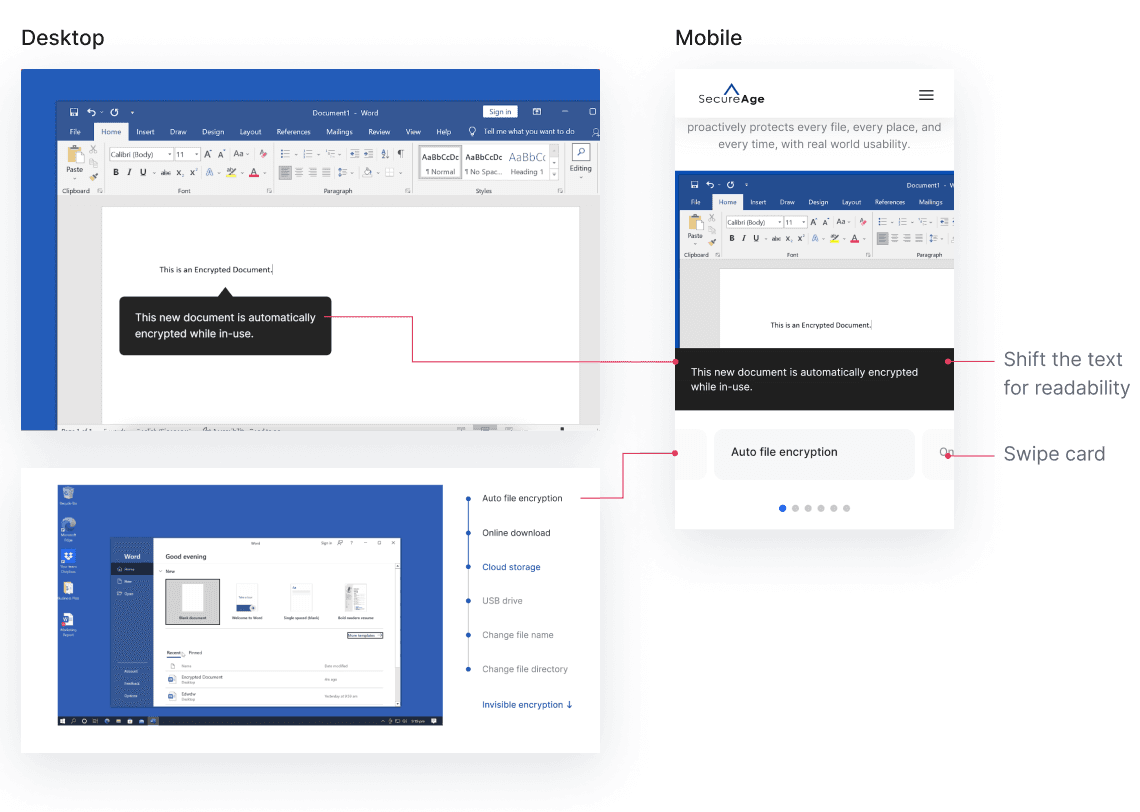
Due to the constraints of screen size in the mobile version, a different approach was necessary compared to the desktop version. To improve readability, I shifted the text content below the screen and implemented sliding functionality to navigate between items.



Learning
Discovering and implementing new features on the webpage from start to finish was a genuinely enjoyable experience. Particularly, engaging closely with C-level executives to exchange ideas and understanding the product from a business perspective provided a valuable opportunity to learn from their viewpoint. Collaborating with individuals from various fields and addressing issues at each stage was also a rewarding experience.
I also learned the importance of receiving timely and relevant feedback at each step. By obtaining sufficient feedback through quick sketches and prototyping in advance, it was possible to save time in the process of recording and creating videos first-hand.